Wireframes are fundamental blueprints for website design, serving as basic visual representations of intended page layouts and content structure. They provide broad outlines of the essential components of a website, including:
- Layout
- Navigation
- Content
- Visual Elements
- Calls to Action
- UI & UX Considerations
At Foremost Media, we leverage over two decades of expertise in web design. Our dedicated team consistently utilizes wireframes to optimize our design workflows, visualize page structure, and transform the user experience.
In this article, we’ll explore the elements of effective wireframes and page layouts and how they enhance website design processes.
Understanding Wireframes and Page Layouts
Wireframes are essential pieces of the early phases of website design, created before adding content or visual elements. They advance the design process by illustrating a clear, organized vision of how a web page will appear, with best practices in mind for effective engagement.
Figma and Adobe XD are both great design tools for crafting wireframes. They come with user-friendly interfaces and a wide range of features specifically designed for visualizing page layouts. Our team here at Foremost Media has experience with both platforms, with a current focus on Figma for creating successful wireframes.
Key Components of Wireframes:
Designing wireframes and page layouts involves showcasing elements that provide layout structure, navigation features, and placeholders for content. The layout structure focuses on arranging content using grids, visual hierarchy, and spacing for coherence, while navigation elements like menus and search options make the user experience more straightforward. Content placeholders indicate where text, images, forms, and interactive parts will go, aiding in planning and design. These components collectively form a blueprint for developing structured, user-focused web pages.
Layout Considerations:
- Alignment: Use a grid system (ex: 12-column grid on Figma) to create a structured layout. Properly align key elements to maintain visual appeal, balance, and readability.
- Consistency: Keep a consistent layout across similar pages to ensure a cohesive user experience. Consistent header, footer, and sidebar designs help users feel oriented and familiar with the site’s navigation.
- Visual Hierarchy: Establish a clear visual hierarchy by using headings, subheadings, font sizes, and colors to guide users through the content. Important elements should stand out to capture users’ attention.
- White Space: Utilize white space effectively to avoid clutter and make the content more digestible. Adequate margins and padding around text and images can enhance readability and focus.
Navigation elements:
- Navigation Bar: Position the main navigation menu at the top of the page or in a sidebar. Ensure it is easily accessible and visible on all devices.
- Search Functionality: Integrate a search bar prominently in the header or a fixed location on the page. Ensure it is functional and allows users to easily look for content across the site.
- Calls-to-Action (CTAs): Position CTAs in strategic locations such as the top of the page, within content sections, and in the footer. Use contrasting colors, buttons, or links to make them stand out.
Content placeholders:
- Text: Use sample text such as Lorem Ipsum to represent where actual content will go. Define areas for headings, subheadings, body text, and quotes.
- Media: Insert placeholders for images with dimensions that reflect their final size. Include space for thumbnails, featured images, and gallery items.
- Forms and Input Fields: Include placeholders for form fields such as text inputs, dropdowns,, and checkboxes. Define space for form labels, instructions, and submission buttons.
- Interactive Widgets: Plan for areas where widgets such as social media feeds, maps, or recent posts will be placed. Define their size and location within the layout. Being essential blueprints in digital design, Wireframes serve as skeletal frameworks for website page layouts. They provide a visual representation of structure and functionality without the distraction of colors or intricate design elements.
For detailed wireframing tips specific to your “About” page, check out our blog post: Essential Wireframe Checklist for an About Page
Creating Effective Wireframes for Different Page Layouts
Each page subject on your website presents unique challenges and requires careful consideration of user needs. By mastering the art of wireframing for diverse layouts, designers can guarantee a cohesive user experience, ultimately improving engagement and overall digital presence. Consider the following key wireframe tips for specific pages on your website:
About Page
- Add a compelling glimpse into your brand story
- Keep a structured layout for company info, mission, and values
- Make space for team profiles and testimonials. Add real employee photos
Service Page
- Outline clear sections for each service with icons/images
- Implement a benefits and features section
- Add prominent CTAs with bold or contrast colors
History Page
- Organize chronological information and key events into a timeline
- Create a section about founders and early phases
- Showcase testimonials and real historic photos
Contact Page
- Highlight a prominent contact form placement
- Include a spot for name and contact information in the form (email and phone number)
- Add placeholders for company photos, address, and business hours
Blog Post Page
- At the top of every blog article should be a relevant, engaging photo
- Make sure the title focuses on keywords
- Organize content in a scannable structure, using lists and bullets
- Add a large, compelling CTA
Blog Landing Page
- Compelling blog title and intro hook at the top of the page
- Have a bold subscribe or sign-up CTA button that stands out
- Showcase visual preview of featured or related articles
Effective wireframes are crucial for creating user-friendly and purposeful web pages. By considering these key elements for each page type, designers can ensure that the final product meets both user needs and business objectives.
For more information on wireframe essentials for each specific page on your website, check out our blog to find tailored resources.
How to Implement Wireframes and Layouts
Step-by-Step Guide to Creating Wireframes and Layouts
Planning and Research:
- Goals: Identify the primary objectives of the website or page. Determine what you want to achieve, such as increasing conversions, improving user experience, or showcasing content effectively.
- Target Audience: Understand the needs, preferences, and behaviors of your target audience to ensure the design meets their expectations.
- Competitor Analysis: Analyze competitor websites to identify industry standards and best practices. Note design elements that work well and areas for improvement.
Designing Wireframes:
- Basic Layout: Start by sketching or using wireframing tools like Figma to create basic outlines of the structure and layout of each page. Focus on placement of key elements like headers, navigation, content areas, and CTAs.
- Review: Conduct internal and client reviews to assess the wireframes and gather feedback. Ensure they align with project goals and user needs.
- Adjust Layouts: Make necessary revisions to wireframes based on feedback. Refine the design to improve usability and clarity.
Translating Wireframes into Final Layouts:
- Design Tools: Use design tools such as Adobe XD or Figma to update and refine these wireframes.
- Visual Design: Make sure the outlines reflect the final look and feel of the website.
- Responsive Design: Ensure that the final layouts are responsive and adapt well to different screen sizes and devices.
Tips for Collaboration and Feedback
- Working with Stakeholders
- Clear Communication: Maintain clear and open communication with stakeholders throughout the design process. Regularly update them on progress and any changes.
- Feedback Sessions: Schedule feedback sessions to discuss wireframes and mockups. Use these sessions to gather constructive input and address any concerns.
Incorporating Feedback
- Prioritize Feedback: Evaluate and prioritize feedback based on its impact on the project goals and user experience. Focus on actionable and significant changes.
- Iterative Process: Approach feedback as part of an iterative design process. Make revisions as needed and revalidate with stakeholders and users to ensure the final design meets their expectations.
By following these steps and incorporating collaborative feedback, you can effectively create wireframes and layouts that align with project goals and user needs, resulting in a successful and user-friendly website.
Benefits of Effective Wireframes
Wireframes are the backbone of successful web design, offering various benefits that impact the entire development journey. These basic layouts of web pages provide a visual framework that connects the initial idea to the final outcome.
By removing distractions like color and intricate design elements, wireframes help stakeholders focus on elements such as functionality, user experience, and content organization. This planning tool not only simplifies the design process, but also streamlines communication among team members, clients, and developers. Here are the advantages of effective wireframes:
- Clarity of Structure: Wireframes provide a clear, visual illustration of the website's structure, helping stakeholders to better understand the layout before visual design elements are implemented.
- Streamlined Design: Wireframes act as a blueprint for designers, leading to more efficient workflows and faster website creation.
- Improved User Experience: Focusing on structure and functionality allows designers to prioritize user flow and information hierarchy, leading to a better overall experience for users and visitors.
- Flexibility: Wireframes are quick and easy to create and modify, allowing for rapid experimentation with different layout options and page types.
- Enhanced Collaboration: They serve as a common reference point for designers, developers, and clients, facilitating a smoother communication flow and understanding among team members.
- Content Prioritization: Wireframes help to determine the most important content for each page, ensuring that key information is prominently displayed for effective engagement.
Wireframes are vital to web design because they provide a clear plan for how a website will function and look before any detailed work begins. They help teams agree on the layout, content placement, and user interactions early on. By using wireframes, designers can focus on making websites easy to use and navigate, streamlining their workflows.
Ready to simplify your web design process and create user-friendly content? Embrace the power of wireframes today to clarify your vision, enhance collaboration, and deliver exceptional user experiences.
Reach out to us now for guidance on optimizing your design workflows. Let's craft digital solutions that engage and delight your audience!
About Us Page: Essential Wireframe Checklist
The About Us page is vital to every website. It's a way to introduce your company and differentiate yourself from competitors. When creating a wireframe for this page, it’s important to outline these specific elements:
- Clear and compelling statement about your company
- The title of your "about” page should be bold and engaging. It’s the first thing your viewers will see when they visit that page. You want them to know exactly what your company is about, so they can easily understand your unique offerings.
- Value proposition subheading
- This should include the value that your company promises to deliver. It should be unique to your business with an easy-to-read, clear format. This will engage visitors to consider using your services.
- Clearly state your mission and values
- In the first paragraph, clearly define your mission and principles. It will help viewers understand your purpose and what motivates you as an organization.
- Brief, engaging introduction: who you are & what you do
- This can be done in the second paragraph. This is where you will explain the core essence of your brand and the value you provide to customers.
- Meet our team
- Personalize your business by introducing team members with photos and short descriptions of their positions. This will humanize your organization and build connections with viewers. If you’re a part of a large company, consider introducing your leadership.
- Add a small CTA that compels users to learn more about your team.
- Testimonials
- Add client testimonials and quotes to improve your credibility and reputation. This will also showcase your successes and promote more leads.
- Brief glimpse into company’s origins
- Talk about key milestones, growth trajectory, achievements, and significant events. This should be brief yet compelling, so that viewers can understand the pivotal moments that shaped your business.
- Awards and certifications
- Display any awards and certifications your organization has received. This will further enhance credibility and reputation, as well as present examples of success to potential customers.
- Location/culture images
- Attach photos of your employees in action, your office space, or behind-the-scenes moments. This will add a personal touch and allow your viewers to visualize your work culture.
- Larger compelling CTA
- Insert a strong, visually clear call to action that leads visitors to the next step. Examples include: contacting you, signing up for a service, or requesting a quote. CTA’s also help to break up long forms of text for a better user experience.

Service Page: Essential Wireframe Checklist
The service/information page is a crucial part of your business’ online presence. It details the value of your company’s services, providing comprehensive information about what you do and how it can benefit your potential customers. Wireframes help to outline the specific layout for a service page in order to improve user experience and generate leads. Here’s a breakdown of each wireframe element:
- Clear and compelling statement about the topic
- Craft a distinct, compelling headline that will engage visitors with the topic. Being the first thing they’ll see on the page, it’s important that your title attracts users to your service.
- Value proposition subheading
- This should describe the value that your company promises to deliver. It should be unique to your business with an easy-to-read, clear format. This will engage visitors to consider using your services.
- Compelling intro headline and overview
- In the first section, create an engaging headline that previews the topic. Under that, provide a brief overview of your service, utilizing primary keywords and previewing the content that will follow.
- Include a small call to action that directs visitors to learn more or contact you.
- Benefits and features section
- Highlight the key benefits and features of your service. Use bullet points or numbered lists to make the content digestible, improving user experience.
- Testimonials or case studies
- Insert testimonials or case studies that provide real-life examples of success stories to build credibility and trust. This will demonstrate social proof that your services are effective.
- Larger compelling CTA
- Implement a bold and clear CTA that steers website visitors to the next direction. This may include a contact us button, a sign-up form, or a way to request a quote.

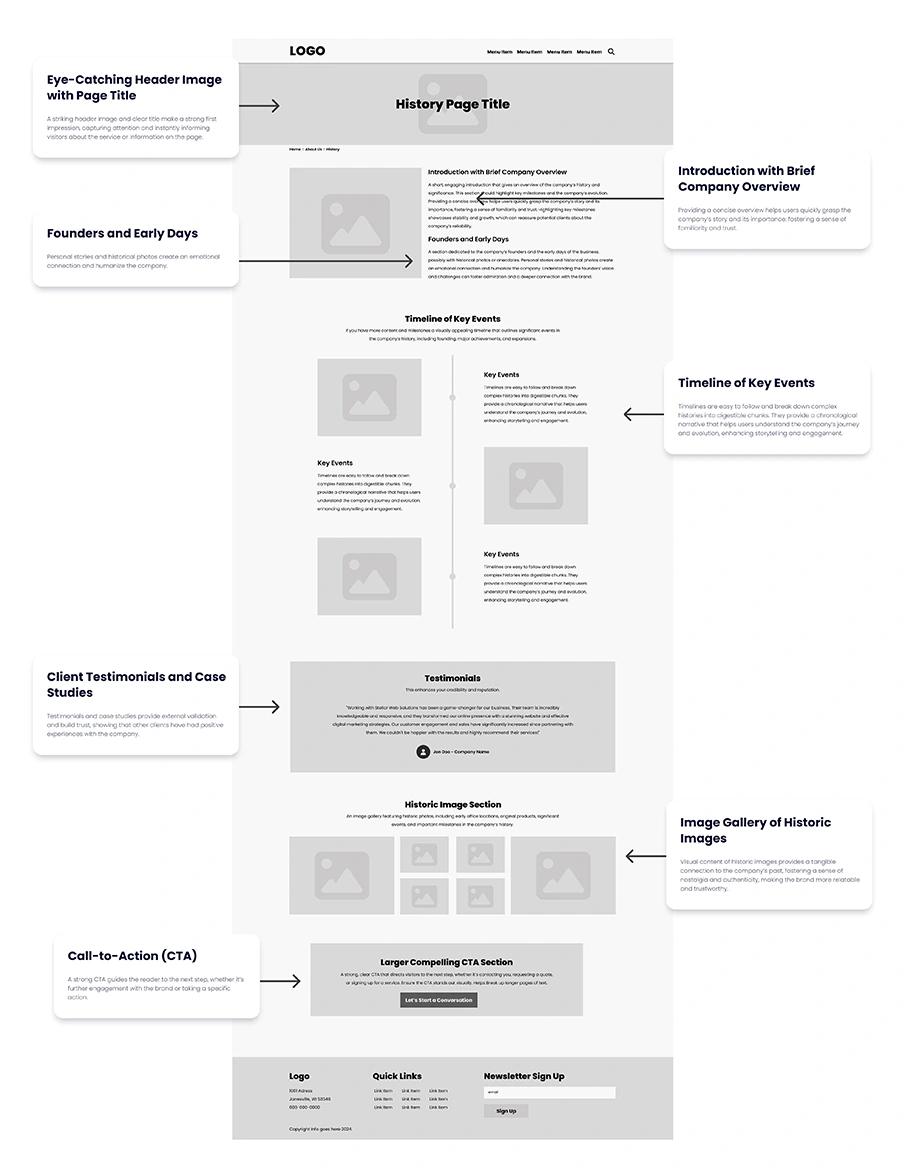
History Page: Essential Wireframe Checklist
The history page is an effective way to personalize your website and showcase your company’s unique evolution and achievements. It’s important to feature visually appealing images and interactive timelines to promote a smooth user experience. When crafting a wireframe to outline the structure of your history page, consider these elements:
- History page title
- Produce an interesting headline that highlights the topic of the page. Your website visitors will see this first, so it’s crucial that it compels them to learn more.
- Intro with brief company overview
- In the first section, create a brief and engaging introduction that provides an outline of your company’s history and importance. This should feature key milestones and emphasize the company’s evolution, fostering a sense of familiarity and showcasing stability and growth.
- Founders and early days
- The next section should be dedicated to your company’s founders and early days, providing photos if possible. Personal stories and visual elements humanize your business, offering an emotional connection to users. Understanding the founders’ vision and hardships can foster admiration and a deeper connection to the brand.
- Timeline of key events
- Craft a visually appealing timeline of your company’s key milestones. Examples include: when it was founded, major accomplishments, and expansions. Timelines should be in chronological order and easy to follow, turning complex histories into digestible snippets. This will offer a storytelling format that engages website visitors with your business.
- Testimonials
- Provide client testimonials or case studies that showcase your company’s real-life success. This will advance your credibility and reassure potential clients of your brand’s reliability.
- Historic image section
- Showcase an image gallery of historic photos, such as early office locations and employees, original products, and significant events and milestones. This will add a personal touch and help users visualize the evolution of your company.

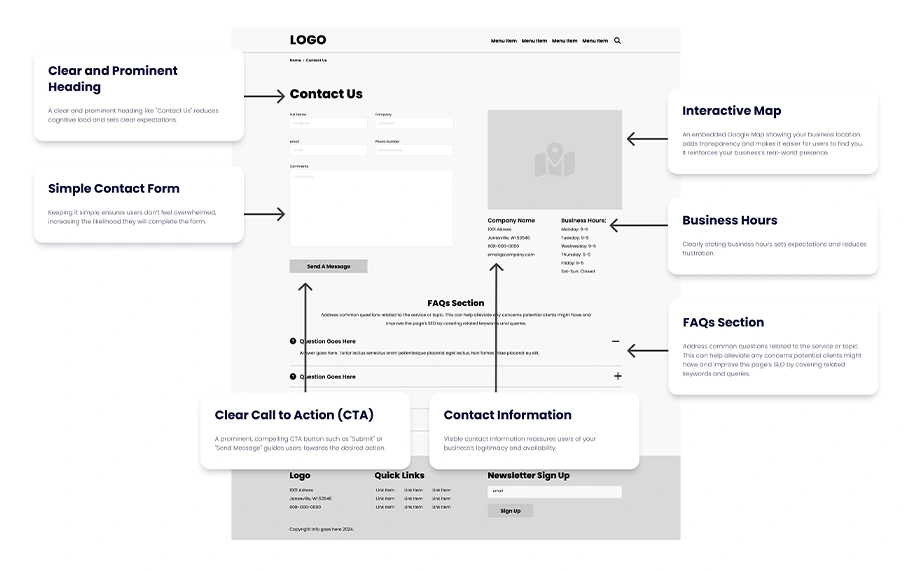
The contact page is one of the most important elements of any website. It is the place where visitors turn into customers, and it promotes users to learn more about your company. The wireframe for a contact page is fairly simple, with an interactive form that directs visitors to reach out to your business and provide their information. Here is a breakdown of the wireframe for a contact page:
- Your contact page should include a contact form that directly invites users to provide their information and reach out to your company. This should include a form with the following section:
- Name
- Company
- Email & Phone
- Comments
- Send message button
- Photo with company address and business hours

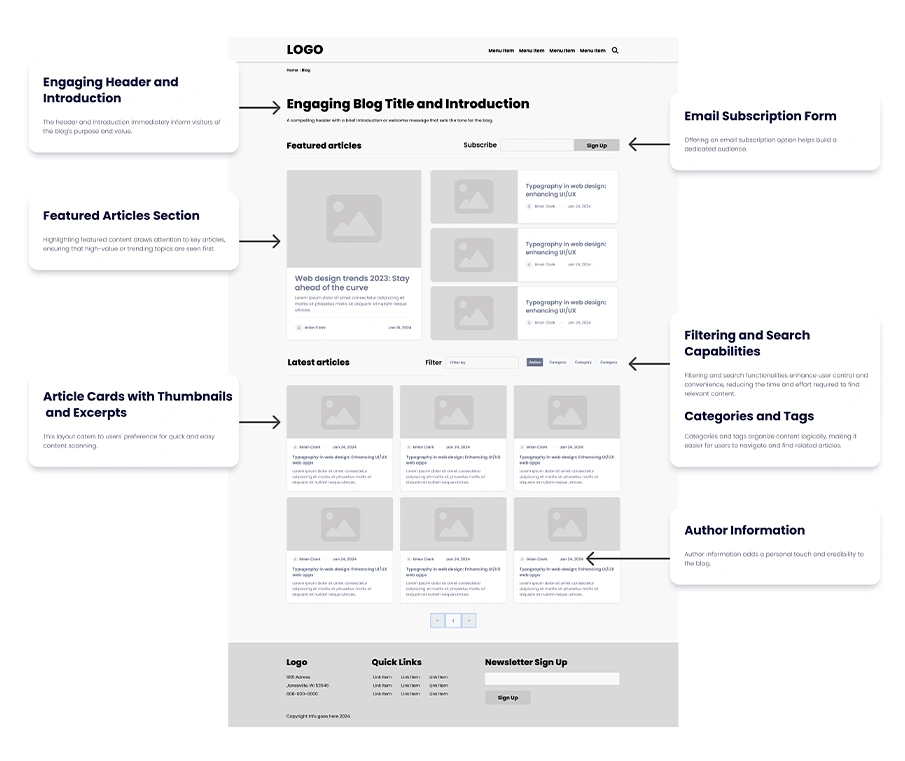
Blog Landing Page: Essential Wireframe Checklist
The blog landing page is the hub for all of your articles, resources, and guides. It promotes interaction with your brand by promoting relevant content to users. A wireframe for a blog landing page is outlined as follows:
- Engaging blog title and intro
- Draft a compelling header that provides a brief welcome message to set the tone for the blog. This will ultimately engage viewers to read your blog articles or learn more.
- Subscribe CTA
- At the top of the page should be a bold sign-up form that directs users to take the next step by subscribing to your newsletter or blog.
- Featured articles
- The first section of the page should showcase visual previews of your most significant blog articles. Utilizing appealing images and headlines will enhance the user experience and attract visitors to your content.
- Latest articles
- The next section of your page will preview your company’s most recent blog articles, providing visually appealing images and compelling headers to attract readers.

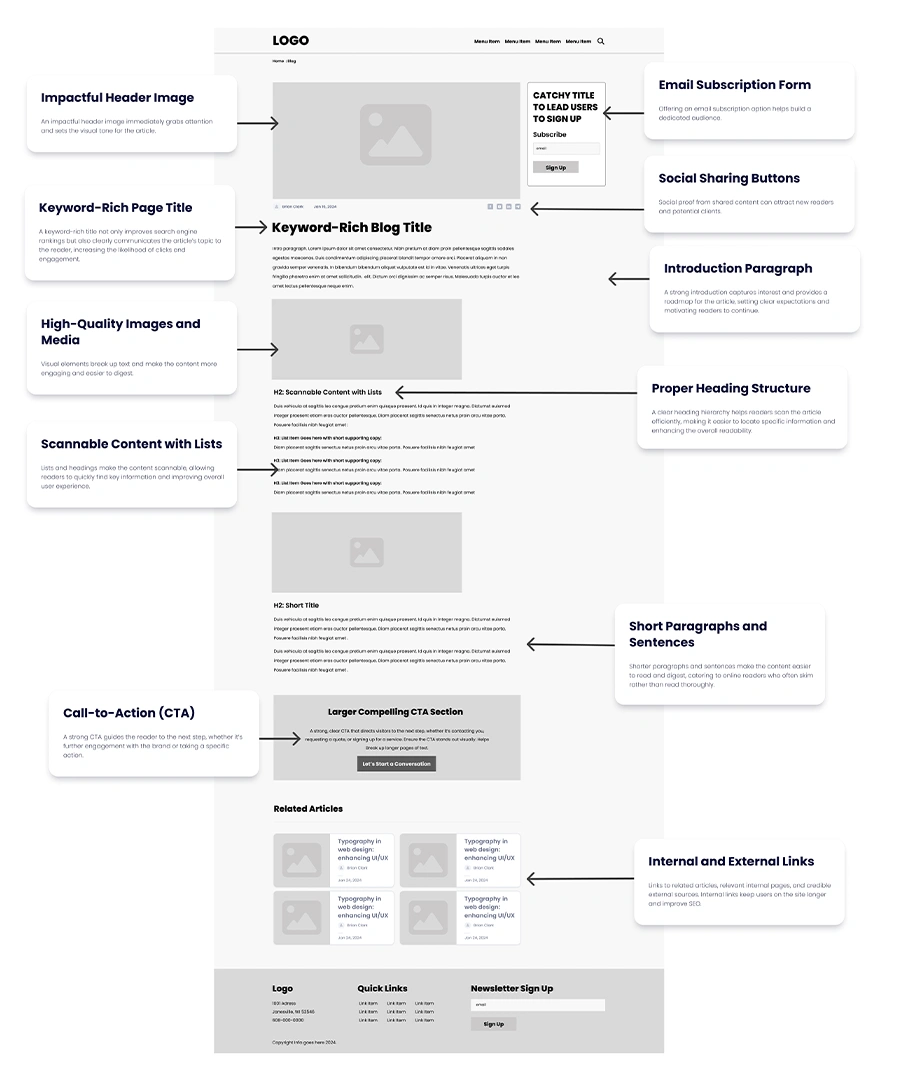
Blog Article Page: Essential Wireframe Checklist
Blog posts and pages provide comprehensive information on a particular topic related to your company and audience. They require visually appealing elements, engaging headers, and easy-to-read lists or bullet points. A wireframe for a blog article page should look similar to this:
- Photo
- At the top of your blog page should be an engaging image that highlights the main topic or purpose of the article. This will attract users right off the bat and encourage them to read further.
- Keyword rich blog title
- The headline of your blog post should include your primary keywords, and showcase a unique concept that is valuable to your website visitors. It should compel them to your content.
- Scannable content with lists
- Your H2 headers and topics should include scannable content with lists or bullet points to ensure a seamless user experience. The list items (H3s) should have brief, engaging content that readers can easily comprehend. You can also include shorter titles with small paragraphs that users can simply understand.
- Larger compelling CTA
- You should implement a large, bold call to action that directs users to take the next step and reach out. This could be a contact button or a newsletter sign-form.
- Related articles
- The last section should showcase related articles and topics that you covered, with eye-catching headlines and graphics that compel viewers to click.